Graphic Devices





Next: Computer Displays
Up: WORKSTATION SETUP AND
Previous: PC Floppy Diskettes
Graphic devices have changed rapidly with the changes in computers
over the last decade or so. A few years ago the primary graphic
devices were Tektronix storage scopes, model 401x displays, and pen
plotters. Color graphics were generally only available at central,
shared facilities, and 3D graphics were still done with the help of
large mainframes. Today, color displays dominate the workstation
world, with high resolution, color displays being expensive but
common. The general availability of graphics displays has made
windowing environments the normal user interface for all computers,
from PCs to supercomputers. And, more recently, specialized adapters (circuit boards which go inside your computer) to support
fast 3D image rendering, visualizations, and animation have become
available even for personal computers.
Printers have pretty much kept up with the graphics displays. Dot
matrix and ink jet printers can be excellent, if slow, for text, and
at least useful for graphical output. We recommend the higher
resolution and faster laser printers for scientific work with
graphical programs. In particular, those incorporating a
microprocessor designed for the PostScript page formatting
language are now readily available and work very well with graphics
and scientific text processing such as LaTeXand TeX . And as
if to eradicate the sighs from those of us who swooned over the
transient beauty of our high resolution color terminals, color laser
printers are finally becoming less expensive and more available.
The pioneering Tektronix displays and Hewlett Packard pen plotters
were analog devices. The electron beam and pen moved from data point
to data point drawing a line as they moved. In contrast, today's
devices are all bit mapped. A scanning beam turns individual
picture elements on and off. Colors are obtained via this beam
containing three components, each of which controls different color
picture elements. The display screen itself is physically
composed of an array of these picture elements, or pixels,
each of which lights up with some color or brightness. For high
resolution screens these may be 1280 pixels X 1024 pixels
X 256 colors.
If each pixel were just turned on or off by the electron beam, then
that information could be stored in a single bit and there would be a
simple 1:1 mapping of each bit to each pixel. Yet more information
than 1 bit is needed for color (or even gray scale) displays, and so
graphic displays typically employ a 2-, 4-, or 8-bit
format to describe the color of each pixel. The latter format is
common in the more powerful systems discussed here. In the 8-bit
format, the bits represent numbers in the range  , with each number in turn representing a color. The actual bit map is contained in an area of RAM known as the screen
buffer, with each consecutive group of 8 bits describing a single
pixel. In common jargon, one skips a step and speaks of looking at the
bit map on the screen.
, with each number in turn representing a color. The actual bit map is contained in an area of RAM known as the screen
buffer, with each consecutive group of 8 bits describing a single
pixel. In common jargon, one skips a step and speaks of looking at the
bit map on the screen.
Many typical displays employ the RGB color model for colors. In
this model, all colors are represented as particular blends of the
three primary colors red, green, and blue, with differing intensities
possible for each primary color. There are an extensive number of
colors possible with this system, as well as confusion over how colors
are produced. The confusion arises from there also being 8 bytes used
to determine the intensity of each of the primary colors. There
are 256 reds X 256 greens X 256 blues for a total of
 = 16,777,216 possible colors (if you count different
intensities as different colors). Yet we just said that even the more
powerful systems use just 8 bytes/pixel. The trick is that when you
use a color graphics display, you first choose a palette of 256
colors (which includes the intensity levels) out of the over 16
million possibilities, and from then on you just choose from the same
256.
= 16,777,216 possible colors (if you count different
intensities as different colors). Yet we just said that even the more
powerful systems use just 8 bytes/pixel. The trick is that when you
use a color graphics display, you first choose a palette of 256
colors (which includes the intensity levels) out of the over 16
million possibilities, and from then on you just choose from the same
256.

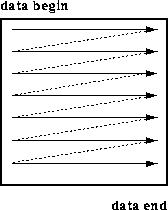
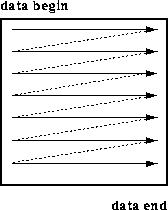
Figure 2.1: Row-major order used in scanning video screens
and for input data.
The image you actually see on the screen is being created by an
electron beam (or beams for color) moving across the screen. The beam
starts in the top left corner, scans from left to right at
about 35,000 KHz, and jumps down one pixel each time it reaches the
right edge of the picture, as indicated in
Figure 2.1. After reaching the bottom of the picture,
it jumps or flicks back to the top left and repeats the process.
Since the process is typically repeated with a frequency greater than
60 Hz,
people normally do not notice the screen flickering (your eye's flicker fusion rate is about 50 Hz). The process
whereby this electron beam scans across the screen and appropriately
excites each individual pixel is called rastering, and the file with
the bit map of the screen is also called a raw raster
file.





Next: Computer Displays
Up: WORKSTATION SETUP AND
Previous: PC Floppy Diskettes
 , with each number in turn representing a color. The actual bit map is contained in an area of RAM known as the screen
buffer, with each consecutive group of 8 bits describing a single
pixel. In common jargon, one skips a step and speaks of looking at the
bit map on the screen.
, with each number in turn representing a color. The actual bit map is contained in an area of RAM known as the screen
buffer, with each consecutive group of 8 bits describing a single
pixel. In common jargon, one skips a step and speaks of looking at the
bit map on the screen.





 = 16,777,216 possible colors (if you count different
intensities as different colors). Yet we just said that even the more
powerful systems use just 8 bytes/pixel. The trick is that when you
use a color graphics display, you first choose a palette of 256
colors (which includes the intensity levels) out of the over 16
million possibilities, and from then on you just choose from the same
256.
= 16,777,216 possible colors (if you count different
intensities as different colors). Yet we just said that even the more
powerful systems use just 8 bytes/pixel. The trick is that when you
use a color graphics display, you first choose a palette of 256
colors (which includes the intensity levels) out of the over 16
million possibilities, and from then on you just choose from the same
256.