A rotating square rendered with OpenGL
|
Upon running box1 we see a square that is spinning. Close the window and examine the code, particularly the display and spinDisplay functions. display renders the square in an off-screen buffer and switches the buffers, displaying the square on the screen. spinDisplay rotates the square by spin degrees, giving the illusion of a spinning square when in actuality you're merely looking at a series of individual frames which refresh faster than your eyes can differentiate. Note the number of functions which begin with glut (GLUT functions) versus those that don't (OpenGL functions).
box2 is very similar to box1 save one subtle difference; the keyboard can now be used to control the window. The moment a key is pressed, the GLUT event handler registers that key press and calls the function specified with glutKeybdFunc(), keyboard:
glutKeyboardFunc(keyboard);
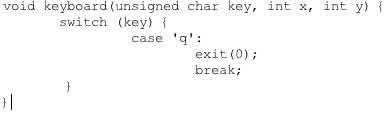
Through the use of a switch statement, the keyboard is mapped to the desired functionality. box2 will exit if the 'q' key is pressed:

Additional aspects of the program and the window can be controlled with the keyboard merely by extending the switch statement. However it is important to note that while the name of the keyboard function itself is arbitrary, the function arguments are not.
A dynamically colored square rendered with OpenGL
|
|
box3 extends the switch function, using the input to change the color of the square (press 's') and the color of the background (press 'b'). After pressing 's' or 'b', type a sequence of three decimal numbers between 0 and 1 and press enter. Each decimal corresponds to the RGB color scheme, changing the red, green, and blue values of the colors respectively. While looking at the code notice that the colors are now defined by variables rather than an arbitrary value, and also notice the changes made to the keyboard function.
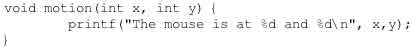
box4 adds a mouse handler function, which handles interaction between the mouse and the window. In the same manner as box2 defined a keyboard function with glutKeybdFunc(), box4 defines the mouse function with glutMotionFunc(). The function, in this case motion, takes the horizontal (x) and vertical (y) positions as arguments:

As you can see from the code above, the program outputs the location of the mouse relative to the origin of the window. Since the window is not full-screen, you may have to click in the window (and drag at your option) for OpenGL to process the event. You may notice that it is possible to position the mouse beyond the bounds of the window. It is the responsibility of the programmer to verify that none of the inputs exceed their predetermined bounds, however such error checking is beyond the scope of this module.
A rotating square, with dynamically modifiable
spin rate, rendered with OpenGL
|
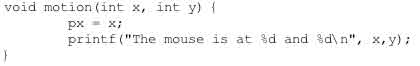
box5 extends the mouse handler function, using the horizontal movement of the mouse to control the spin rate. The horizontal position of the mouse relative to the origin of the window, x, is assigned to the global variable px:

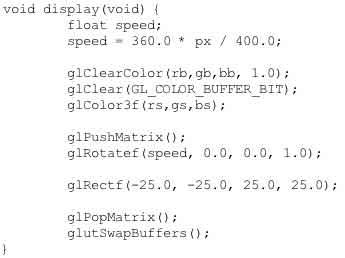
The spin rate is incremented by an arbitrary function of factor px within the display function:

box6 extends the keyboard function as described in box2 above, using the + and - keys to control spin rate.
A dynamically colored square mapped to the gradient of the rainbow rendered with OpenGL
|
The final example is box7, which changes the colors of the square and background based on where the mouse is in the window proportionally to the gradient of colors in the rainbow. Horizontal movement adjusts the color of the square, vertical movement controls the color of the background.
Click here to move on to the next section (Apply). |

